Set up your Angular project without zones – Ultimate Guide
Published on 29 September, 2024
Introduction
Zone.js is a library that helps track changes across asynchronous operations, like HTTP requests or event listeners, and then triggers change detection automatically. However, as Angular applications grow complex, this automatic change detection can result in unnecessary re-renders and performance bottlenecks. Angular 18 introduced experimental feature, in which you can disable zone.js completely and do manual change detection or new angular use signal's. In this blog I give you the brief introduction, how to set up zoneless project and how use angular signal's for change detection, in last I show you a method to manually trigger change detection.
Setup new project with Zoneless
Generate an angular project using angular cli, make sure cli version is < 18.x.x
ng new zonelessEdit
app.config.tsfile and add below codeproviders: [ provideExperimentalZonelessChangeDetection(), // Add this line provideRouter(routes), provideClientHydration(), provideAnimationsAsync(), provideHttpClient(withFetch()), ],Edit
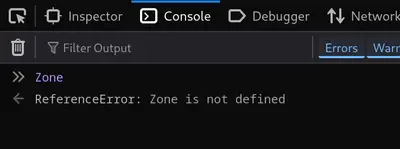
angular.jsonfile and removezone.jsfrom polyfills"polyfills": [ // "zone.js" // Remove this line ],Check if zone.js is removed from project by console logging the Zone object in browser console.

Use Angular Signal's for Change Detection
Angular 18 introduced new feature called Angular Signal's, which is a new way to trigger change detection in Angular. Feel free to read more about Angular Signal's in official documentation.
Conclusion
In this blog i give you the brief introduction of zone.js, how to set up zoneless project and how to use angular signal's for change detection. I hope you like this blog. If you have any question then feel free to ask me in email.